Release Notes: Dec 7, 2013
This release is currently available for preview on the training site. It will be released to production on December 7.
Release Summary
Thanks for checking in to see what's new in this release of GradesFirst. As part of this release, we've made some adjustments to the Get Advising and Get Tutoring area of the student home screen, as well as added an additional user field for single sign-on purposes. Read on for more details. Also, check out our video walkthrough:
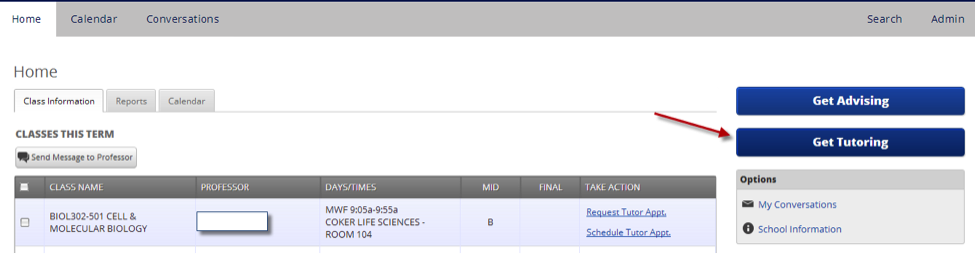
New: Get Tutoring button on student home screen
Previously on the student home screen, we displayed a list of tutoring services below the "Get Advising" button. For clarity and consistency, we now display a "Get Tutoring" button below to the "Get Advising" button.
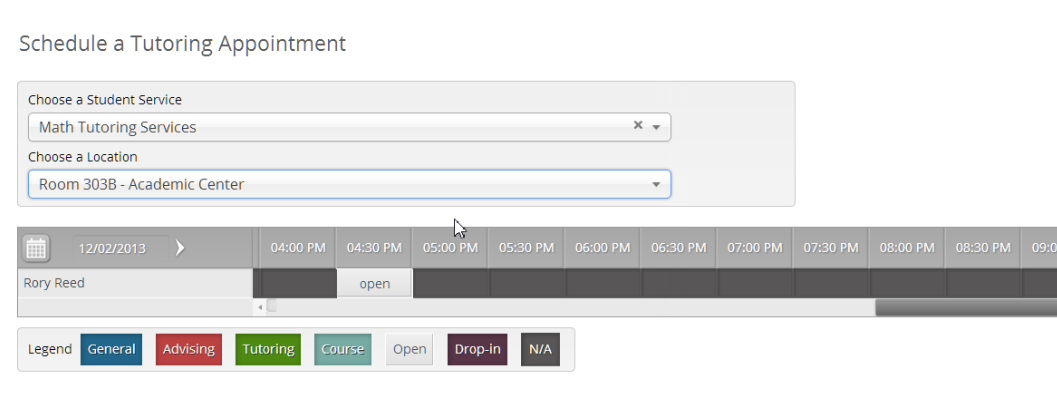
When a student clicks this button, they are taken to the tutor appointment scheduling screen where they can then choose a tutoring service.
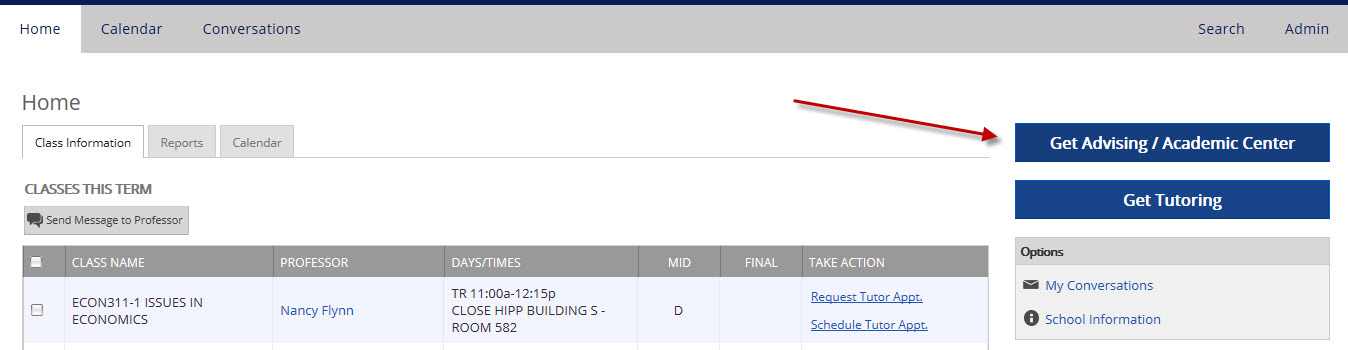
New: Customize the Get Advising and Get Tutoring buttons
On the student home screen, we display "Get Advising" and "Get Tutoring" buttons which the student can click to schedule appointments. You can now customize the button text to suit your needs (examples: Schedule an Advising Appointment, Get Coaching, Get Academic Support).
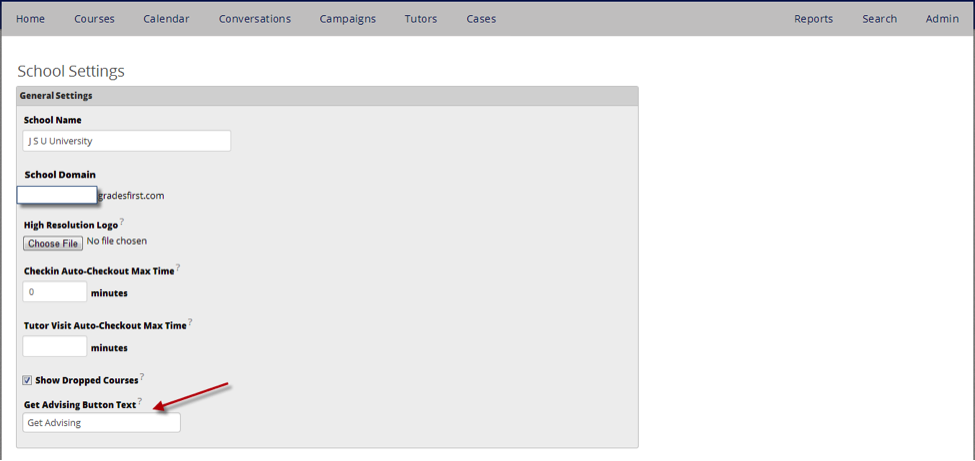
To change this text, navigate to Admin > School Settings and edit the "Get Advising Button Text" and "Get Tutoring Button Text" fields.
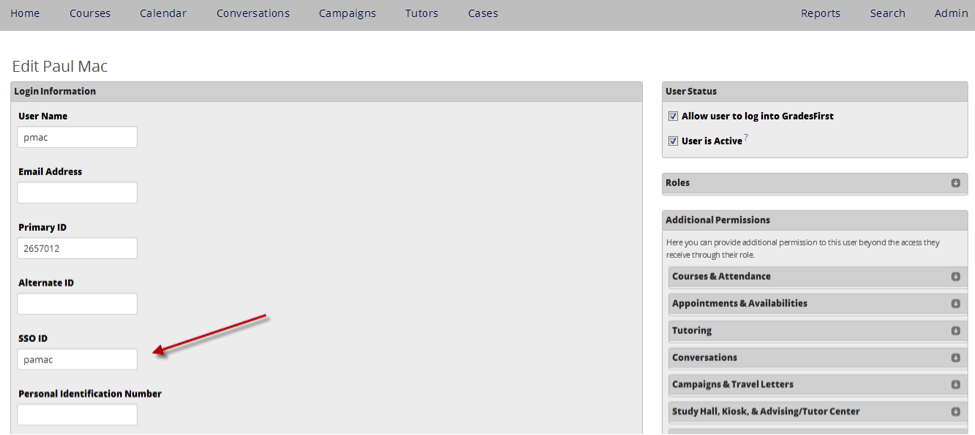
New: Single Sign On ID Field
GradesFirst has several fields for user identification and authentication. We found that some schools needed an additional field in order to accommodate all the systems with which they need to integrate. We've now added a field that can be used specifically for Single Sign On, freeing up other fields for other purposes. If you are currently using SSO, your setup will not be affected. It will continue to function as it has prior to this release. If you would like to use this new field, please contact your Client Success Manager for more information.
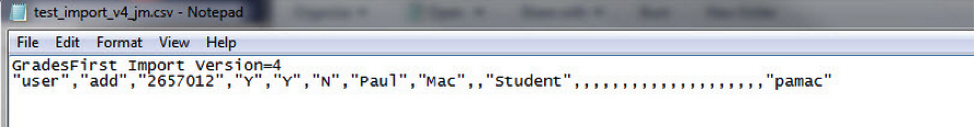
Import File Example